将下列代码放入<常规设置-底部HTML标签>中(图片可自己更换)
<style>
$(function(){
$('.avatar-parent').prepend('<img src="https://www.sluyu.com/wp-content/uploads/2023/06/2023062916382696.png" class="txgj">');
})
<script>
将下列代码放入子主题style.css样式中
.txgj {
top: -2px;
transform: scale(1.7);
width: 90px;
position: absolute;
}
.top-user-info-box-name .txgj{
left: -5px;
transform: scale(1);
top: 6px;
}
.post-meta-left .txgj{
display: none;
}
.post-meta-left .avatar-parent .txgj{
display: block;
transform: scale(1.6);
left: 0px!important;
}.social-top .header-login-button button {
color: #FFF;
background: var(--b2color);
}
.comment-content-text p{
display: initial;
}
.comment .gravatar img {
border-radius: 100%;
}
.comment-content-text img{
vertical-align: text-bottom;
}
强制刷新即可看到效果
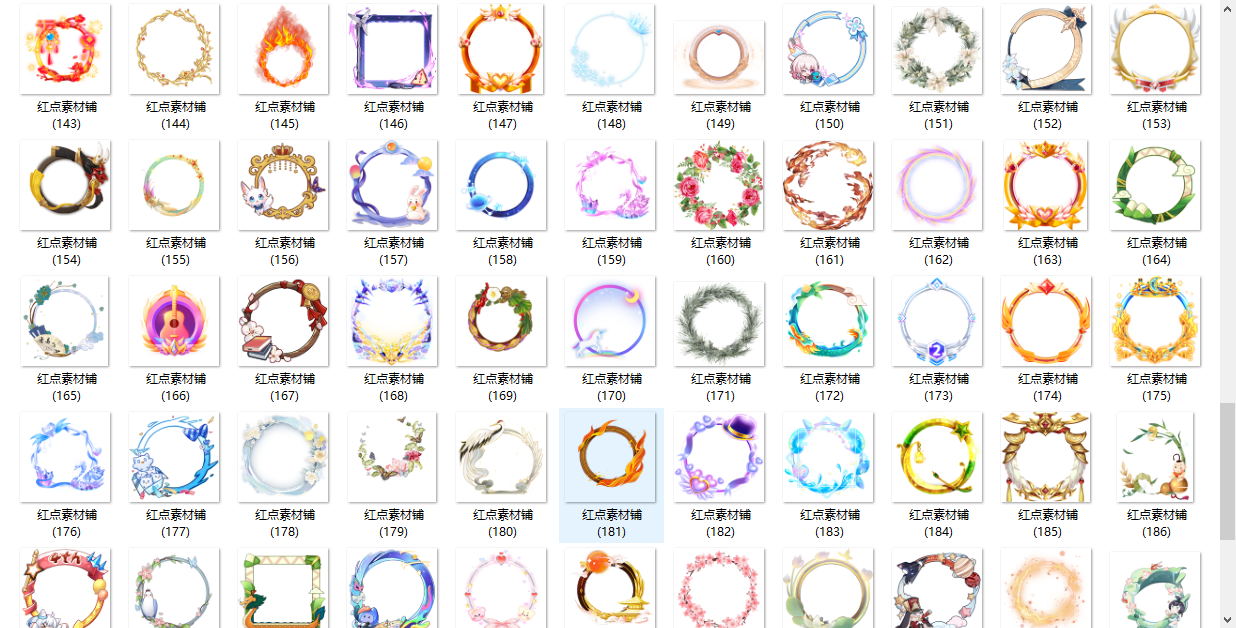
头像框插件素材分享












































































































还请管理员详细说明一下。
我特别喜欢这个功能。。
出不来呀。我都把图片下载到本地了。这个是不是要放在子主题里面呀。
如果是的话 请问怎么建子主题?
海!海!海!浪起来!
头像框不出来
头像框怎么显示不出来
图片有防盗链吧
因为你喜欢海,所以我一直浪。
没人么