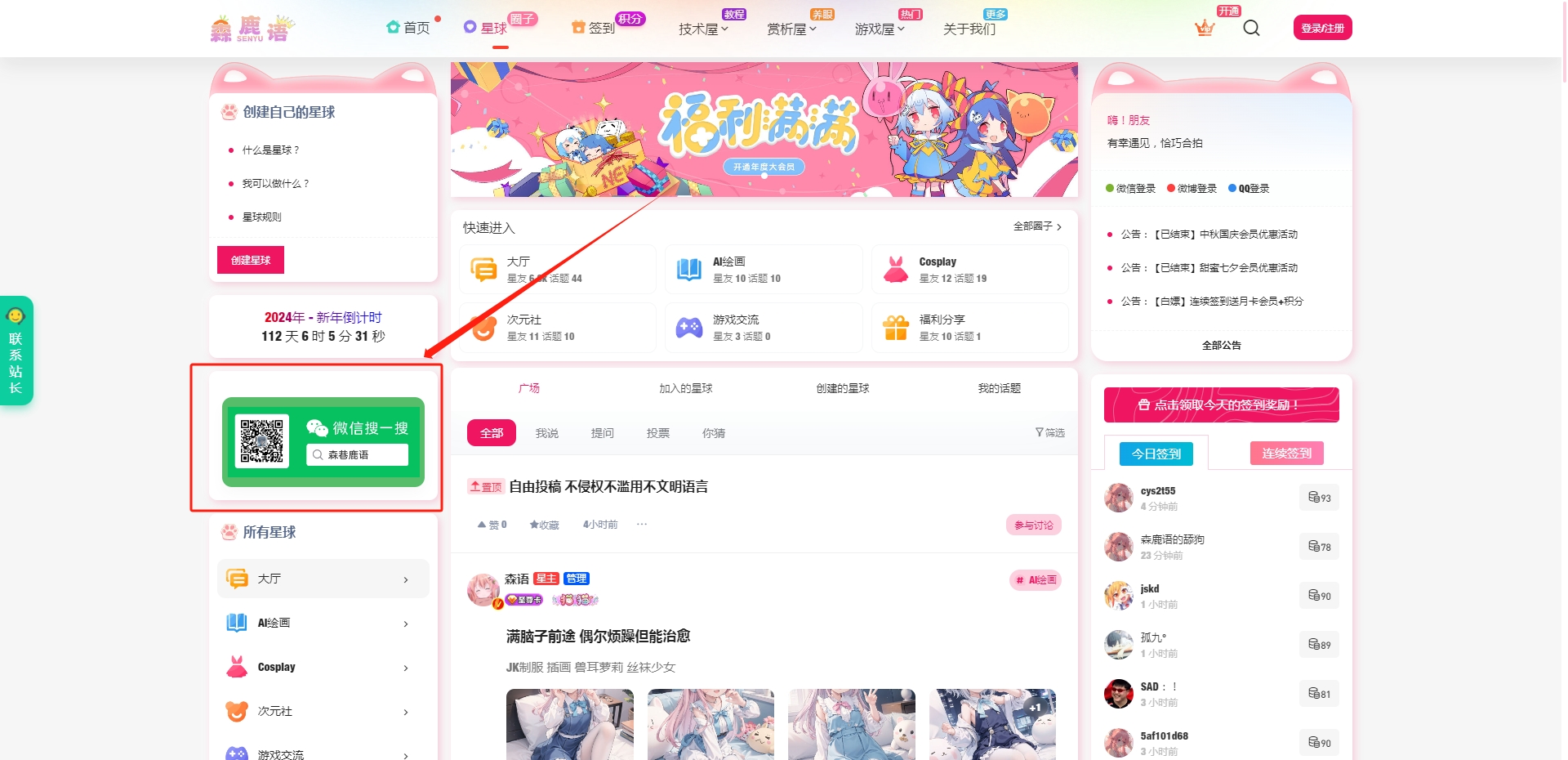
效果截图

使用方法
以下代码投放至WordPress后台 >> 外观 >> 小工具 >> 自定义HTML小工具
<div class="card-widget" id="card-wechat" onclick="window.open('https://www.sluyu.com/weixinhao/demo.html');">
<div id="flip-wrapper">
<div id="flip-content">
<div class="face"></div>
<div class="back face"></div>
</div></div></div>
<link rel="stylesheet" href="你的CSS路径或链接" type="text/css">附件压缩包里的CSS文件上传至网站根目录,修改好你的外联CSS路径或链接
修改好CSS代码里的图片为你的图片路径或链接地址,公众号二维码请自行替换
说明
- wechatface.png(翻转前图片,无需替换)
- wx_gzh.png(翻转后图片,需替换二维码)
- gzh_cover.png(微信Logo背景,无需替换)
搭配下方微信公众号单页显示效果更佳











































































































wechatface.png(翻转前图片,无需替换)
wx_gzh.png(翻转后图片,需替换二维码)
gzh_cover.png(微信Logo背景,无需替换)
以上这三张图呢,文件里没有。
图片链接失效了或者加了防盗链
只能替换成你自己的了