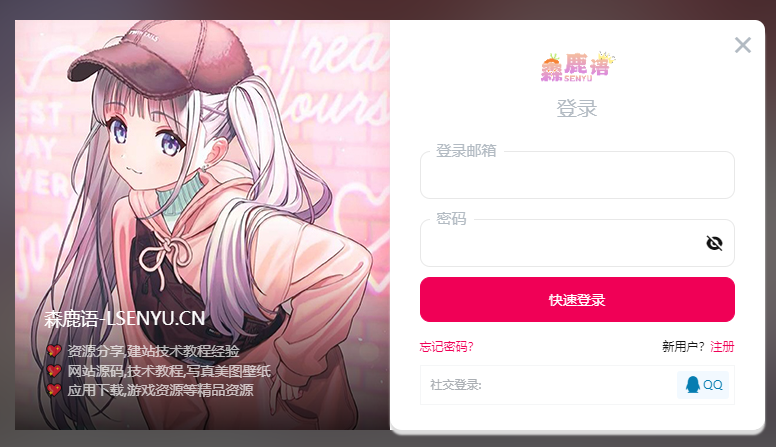
效果图展示

教程开始
1.放置js代码
- 有子主题就放在child.js文件中
$(function(){
/*弹窗登录效果*/$("#login-box .login-box-content").addClass("b2-radius");
$('.login-box-content').prepend('<div class="aibk_com_login">'+
'<div class="wxlogin-sidebar">'+
'<div>'+
'<h3>? 森鹿语-WWW.LSENYU.CN</h3>'+
'<p>? 建站技术教程,网站源码</p>'+
'<p>? 动漫美图壁纸,写真美图壁纸</p>'+
'<p>? cosplay资源,游戏资源等精品资源</p>'+
'</div>'+
'</div>'+
'</div>'
);
})
如果没有子主题可以在网站根目录自己建一个dl.js文件,在主题目录footer.php文件中底的 <?php wp_footer() ; ?> 上面填写以下代码即可
<script src="/dl.js"></script>
2.引入jquery
主题根目录functions.php文件中插入下方代码:
wp_enqueue_script( 'b2-jquery','/jquery.min.js', array(), null , false );
其中jquery.min.js文件可以自己下载到服务器
3.css样式代码:
加入到主题文件目录的style.css中,代码中的图片自行替换我的是375 × 500 像素
/*登陆弹窗美化-www.sdklib.com*/.login-box-content {
margin-top: 0;
width: auto;
display: flex;
position: relative;
background: #fff;
min-width: 750px;
}
.aibk_com_login {
width: 50%;
position: relative;
background: url(https://www.tukuv.com/wp-content/uploads/2022/01/1641544677-fmtk_画板-1.png);
background-size: cover;
background-position: center 0;
}
.login-box-content .login-box-top {
width: 50%;
padding: 30px 30px 25px;
}
.wxlogin-sidebar {
position: absolute;
bottom: 0;
width: 100%;
background: linear-gradient(to bottom, rgba(0, 0, 0, 0) 0, rgba(0, 0, 0, 0.8) 100%);
}
.wxlogin-sidebar h3{
color: #fff;
font-size: 18px;
margin-bottom: 10px;
}
.wxlogin-sidebar p{
color: rgba(255, 255, 255, 0.7);
font-size: 14px;
}
.wxlogin-sidebar>div {
padding: 30px;
}
@media screen and (max-width: 768px){
.aibk_com_login {
display: none;
}
.login-box-content{
min-width: auto;
}
.login-box-content .login-box-top{
width: 100%;
}
}











































































































富江有天使的脸孔,但其实她是个恶魔,不,恶魔也比她要好一点。
信心这个东西,什么时候都像个高楼大厦,但是里面会长白蚁。
生活中最重要的不是凯旋,而是奋斗。