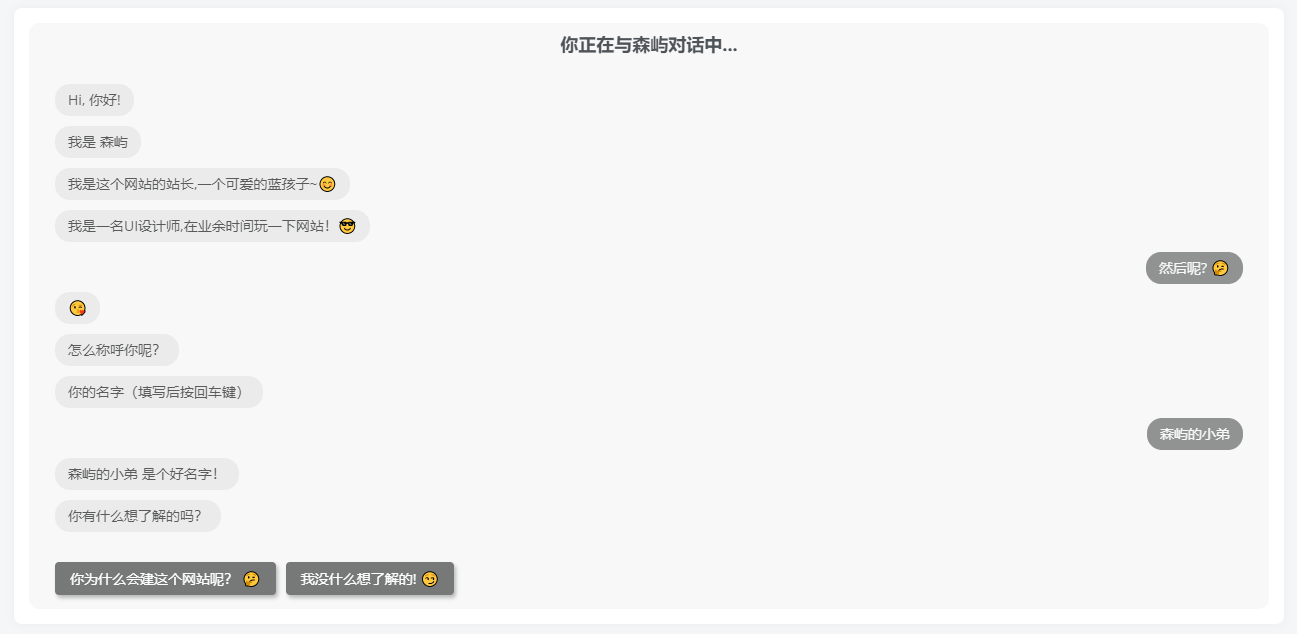
效果图

教程
- 在主题的pages里新建一个php文件,然后把代码复制进去修改成自己想要的信息即可!
<?php
/**
* Template name: XY - 关于本站
* Description: XY - 森巷鹿屿
*/
// 添加聊天机器人
get_header();
?>
<style>
</style>
<link rel="stylesheet" type="text/css" href="../cdn/css/normalize.css" />
<link rel="stylesheet" type="text/css" href="../cdn/css/demo.css">
<link rel="stylesheet" href="../cdn/dist/botui.min.css" />
<link rel="stylesheet" href="../cdn/dist/botui-theme-default.css" />
<main role="main" class="container">
<div class="zib-widget tens">
<div class="htmleaf-content">
<div class="botui-app-container" id="home-demo" style="min-height: 300px; padding: 2px 6px 4px; background-color: rgba(242, 242, 242, 0.5); border-radius: 10px;">
<center><h4 style="font-weight: 700;">你正在与<a href="https://21lhz.cn">森屿</a>对话中...</h4></center>
<bot-ui></bot-ui>
</div>
</div>
<script type="text/javascript" src="../cdn/js/vue.min.js"></script>
<script type="text/javascript" src="../cdn/dist/botui.min.js"></script>
<script type="text/javascript">
var homeBot = BotUI('home-demo');
homeBot.message.add({
content: 'Hi, 你好!?'
}).then(function () {
return homeBot.message.add({
delay: 1500,
content: '我是 森屿'
});
}).then(function () {
return homeBot.message.add({
delay: 1500,
content: '我是这个网站的站长,一个可爱的蓝孩子~?'
});
}).then(function () {
return homeBot.message.add({
delay: 1500,
content: '我是一名UI设计师,在业余时间玩一下网站!?'
});
}).then(function () {
return homeBot.action.button({
delay: 1000,
action: [{
text: ' 然后呢? ?',
value: 'sure'
}, {
text: ' 少废话! ?',
value: 'skip'
}]
});
}).then(function (res) {
if(res.value == 'sure') {
tutorial();
}
if(res.value == 'skip') {
end();
}
});
var tutorial = function () {
homeBot.message.add({
delay: 1000,
content: "?"
}).then(function () {
return homeBot.message.add({
delay: 1000,
content: '怎么称呼你呢?'
});
}).then(function () {
return homeBot.message.add({
delay: 1200,
content: '你的名字(填写后按回车键)'
});
}).then(function () {
return homeBot.action.text({
delay: 800,
action: {
value: '森屿的小弟',
placeholder: '填写你的名字'
}
});
}).then(function (res) {
return homeBot.message.bot({
delay: 500,
content: res.value + ' 是个好名字!'
});
}).then(function (res) {
return homeBot.message.bot({
delay: 1400,
content:'你有什么想了解的吗?'
});
}).then(function () {
return homeBot.action.button({
delay: 1000,
action: [{
text: ' 你为什么会建这个网站呢? ?',
value: 'sure'
}, {
text: ' 我没什么想了解的! ?',
value: 'skip'
}]
});
}).then(function (rea) {
if(rea.value == 'sure') {
tutorial2();
}
if(rea.value == 'skip') {
end();
}
});};
var tutorial2 = function () {
homeBot.message.add({
delay: 1000,
content: '闲着无聊就想着拥有属于自己的网站,于是就创建“森巷鹿屿”,并且对代码格外感兴趣。'
}).then(function () {
return homeBot.message.bot({
delay: 1000,
content: '学习了一些前端语言、PHP等,现在正在学习C4D建模...'
});
}).then(function () {
return homeBot.message.bot({
delay: 1000,
content: '非常喜欢折腾,热爱折腾,目前正在计算机一道上探索中。'
});
}).then(function () {
return homeBot.action.button({
delay: 1000,
action: [{
text: ' 为什么叫 森巷鹿屿 呢? ?',
value: 'sure'
}, {
text: ' 好的!我知道了! ?',
value: 'skip'
}]
});
}).then(function (rea) {
if(rea.value == 'sure') {
tutorial3();
}
if(rea.value == 'skip') {
end();
}
});};
var tutorial3 = function () {
homeBot.message.add({
delay: 1000,
content: 'emmm..玩游戏时用的游戏名称,觉得挺好听的,于是我就一直使用到现在!'
}).then(function () {
return homeBot.action.button({
delay: 1000,
action: [{
text: '森屿这词是有什么含意吗?(ง •_•)ง',
value: 'sure'
}]
});
}).then(function (rea) {
if(rea.value == 'sure') {
tutorial4();
}
});};
var tutorial4 = function () {
homeBot.message.add({
delay: 1000,
content: '其实也没啥含意吧?就是觉得“森屿”这词给人一种很牛逼的感觉。'
}).then(function () {
return homeBot.action.button({
delay: 1000,
action: [{
text: '你的网站采用什么进行搭建的?(╹ڡ╹ )',
value: 'sure'
}]
});
}).then(function (rea) {
if(rea.value == 'sure') {
tutorial5();
}
});};
var tutorial5 = function () {
homeBot.message.add({
delay: 1000,
content: '本站采用的是WordPress+子比主题来进行搭建与创作的。'
}).then(function () {
return homeBot.message.bot({
delay: 1000,
content: '最后非常感谢您光临本站,如果我的文章对您有所帮助的话,那么是我最大的荣幸 ?'
});
}).then(end);};
var end = function () {
homeBot.message.add({
delay: 1000,
content: '--------------------- 没有下文了哦 ---------------------'
}).then(function () {
return homeBot.message.bot({
delay: 1000,
content: '本站首页 <a href="https://www.liz0.top" style="color:#f00;">森巷鹿屿</a> 如果喜欢本站的话可以收藏一下哦!不喜欢的话也没关系,下次再喜欢吧!?'
})
});
};
</script>
</div>
</main>
<?php
get_footer();接下来就是css跟js了,已经打包好上传了,直接下载解压到根目录即可(你也可以解压到你喜欢的文件夹里,不过php里的css跟js引入路径记得修改)!











































































































忘羡一曲远,曲终人不散
我们各自努力,最高处见!
历史的发展是不以人的意志为转移的。