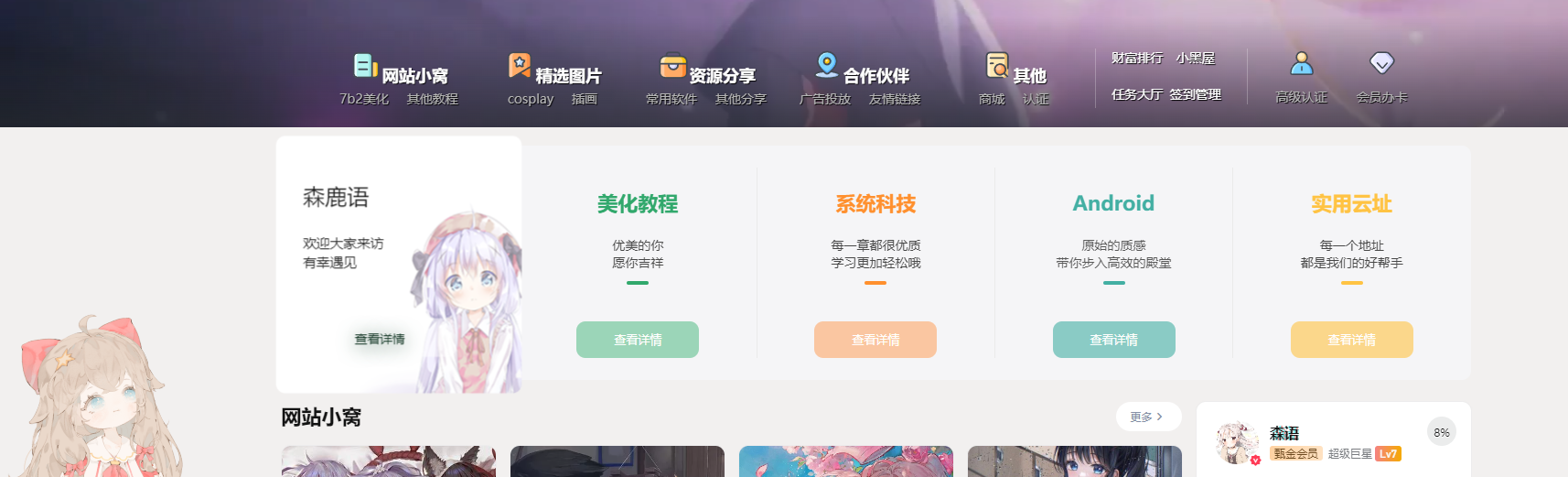
效果图

鼠标悬停会显示图片。
以下代码放入后台-模块管理-自定义
<div class="home-row-left content-area ">
<div id="html-box-qkyl_sdk" class="html-box">
<div data-v-d1c115ee="" class="course-project-panel-course">
<ul data-v-d1c115ee="">
<li data-v-d1c115ee="">
<a data-v-d1c115ee="" href="https://www.sluyu.com/" target="_blank">
<div data-v-d1c115ee="" class="top">
<p data-v-d1c115ee="" class="title nike">森鹿语</p>
<p data-v-d1c115ee="" class="describe">欢迎大家来访</p>
<p data-v-d1c115ee="" class="describe">有幸遇见,恰巧合拍</p>
<div data-v-d1c115ee="" class="line nike-line"> </div>
<button data-v-d1c115ee="" type="button" class="nike-btn ivu-btn ivu-btn-default ivu-btn-circle">
<span>查看详情</span>
</button>
</div>
<div data-v-d1c115ee="" class="bottom nike-bottom">
<p data-v-d1c115ee="" class="title">森鹿语</p>
<p data-v-d1c115ee="" class="describe">欢迎大家来访</p>
<p data-v-d1c115ee="" class="describe">有幸遇见</p>
<div data-v-d1c115ee="" class="line"></div>
<button data-v-d1c115ee="" type="button" class="bottom-btn ivu-btn ivu-btn-default ivu-btn-circle">
<span>查看详情</span>
</button>
</div>
</a>
</li>
<li data-v-d1c115ee="">
<a data-v-d1c115ee="" href="https://www.sluyu.com/" class="">
<div data-v-d1c115ee="" class="top">
<p data-v-d1c115ee="" class="title vip">美化教程</p>
<p data-v-d1c115ee="" class="describe">优美的你</p>
<p data-v-d1c115ee="" class="describe">愿你吉祥</p>
<div data-v-d1c115ee="" class="line vip-line"> </div>
<button data-v-d1c115ee="" type="button" class="vip-btn ivu-btn ivu-btn-default ivu-btn-circle">
<span>查看详情</span>
</button>
</div>
<div data-v-d1c115ee="" class="bottom vip-bottom">
<p data-v-d1c115ee="" class="title">美化教程</p>
<p data-v-d1c115ee="" class="describe">优美的你</p>
<p data-v-d1c115ee="" class="describe">愿你吉祥</p>
<div data-v-d1c115ee="" class="line"></div>
<button data-v-d1c115ee="" type="button" class="bottom-btn ivu-btn ivu-btn-default ivu-btn-circle">
<span>
<span data-v-d1c115ee="">查看详情</span>
</span>
</button>
</div>
</a>
</li>
<li data-v-d1c115ee="">
<a data-v-d1c115ee="" href="https://www.sluyu.com/" class="">
<div data-v-d1c115ee="" class="top">
<p data-v-d1c115ee="" class="title routine">系统科技</p>
<p data-v-d1c115ee="" class="describe">每一章都很优质</p>
<p data-v-d1c115ee="" class="describe">学习更加轻松哦</p>
<div data-v-d1c115ee="" class="line routine-line"></div>
<button data-v-d1c115ee="" type="button" class="routine-btn ivu-btn ivu-btn-default ivu-btn-circle">
<span>查看详情</span>
</button>
</div>
<div data-v-d1c115ee="" class="bottom routine-bottom">
<p data-v-d1c115ee="" class="title">系统科技</p>
<p data-v-d1c115ee="" class="describe">每一章都很优质</p>
<p data-v-d1c115ee="" class="describe">学习更加轻松哦</p>
<div data-v-d1c115ee="" class="line"></div>
<button data-v-d1c115ee="" type="button" class="bottom-btn ivu-btn ivu-btn-default ivu-btn-circle">
<span>查看详情</span>
</button>
</div>
</a>
</li>
<li data-v-d1c115ee="">
<a data-v-d1c115ee="" href="https://www.sluyu.com/" class="">
<div data-v-d1c115ee="" class="top">
<p data-v-d1c115ee="" class="title ten">Android</p>
<p data-v-d1c115ee="" class="describe">原始的质感</p>
<p data-v-d1c115ee="" class="describe">带你步入高效的殿堂</p>
<div data-v-d1c115ee="" class="line ten-line"> </div>
<button data-v-d1c115ee="" type="button" class="ten-btn ivu-btn ivu-btn-default ivu-btn-circle">
<span>查看详情</span>
</button>
</div>
<div data-v-d1c115ee="" class="bottom ten-bottom">
<p data-v-d1c115ee="" class="title">Android</p>
<p data-v-d1c115ee="" class="describe">原始的质感</p>
<p data-v-d1c115ee="" class="describe">带你步入高效的殿堂</p>
<div data-v-d1c115ee="" class="line"> </div>
<button data-v-d1c115ee="" type="button" class="bottom-btn ivu-btn ivu-btn-default ivu-btn-circle">
<span>查看详情</span>
</button>
</div>
</a>
</li>
<li data-v-d1c115ee="">
<a data-v-d1c115ee="" href="https://www.sluyu.com/" target="_blank">
<div data-v-d1c115ee="" class="top">
<p data-v-d1c115ee="" class="title double">实用云址</p>
<p data-v-d1c115ee="" class="describe">每一个地址</p>
<p data-v-d1c115ee="" class="describe">都是我们的好帮手</p>
<div data-v-d1c115ee="" class="line double-line"> </div>
<button data-v-d1c115ee="" type="button" class="double-btn ivu-btn ivu-btn-default ivu-btn-circle">
<span>查看详情</span>
</button>
</div>
<div data-v-d1c115ee="" class="bottom double-bottom">
<p data-v-d1c115ee="" class="title">实用云址</p>
<p data-v-d1c115ee="" class="describe">每一个地址</p>
<p data-v-d1c115ee="" class="describe">都是我们的好帮手</p>
<div data-v-d1c115ee="" class="line"></div>
<button data-v-d1c115ee="" type="button" class="bottom-btn ivu-btn ivu-btn-default ivu-btn-circle">
<span>查看详情</span>
</button>
</div>
</a>
</li>
</ul>
</div>
</div>
</div>以下代码放到css样式
.course-project-panel-course[data-v-d1c115ee] {
background-color: #f5f5f7;
padding: 24px 0;
border-radius: 10px
}
.course-project-panel-course ul[data-v-d1c115ee] {
display: flex;
justify-content: space-around
}
.course-project-panel-course ul li[data-v-d1c115ee] {
width: 100%;
cursor: pointer;
border-right: 1px solid #eaeaea;
position: relative
}
.course-project-panel-course ul li .top[data-v-d1c115ee] {
text-align: center;
opacity: 1;
transition-duration: 1.5s
}
.course-project-panel-course ul li .top .title[data-v-d1c115ee] {
font-size: 22px;
font-weight: 700;
padding: 24px 0 20px
}
.course-project-panel-course ul li .top .describe[data-v-d1c115ee] {
font-size: 14px;
color: #484848
}
.course-project-panel-course ul li .top .line[data-v-d1c115ee] {
width: 24px;
height: 4px;
background-color: #31a86c;
margin: 10px auto 40px;
border-radius: 50px
}
.course-project-panel-course ul li .top .ivu-btn[data-v-d1c115ee] {
font-size: 13px;
width: 134px;
height: 40px;
color: #fff
}
.course-project-panel-course ul li .top .vip[data-v-d1c115ee] {
color: #31a86c
}
.course-project-panel-course ul li .top .vip-line[data-v-d1c115ee] {
background-color: #31a86c
}
.course-project-panel-course ul li .top .vip-btn[data-v-d1c115ee] {
background-color: #9bd5b8;
border: 0 solid #0054f0 !important
}
.course-project-panel-course ul li .top .vip-btn[data-v-d1c115ee]:hover {
border: none;
background-color: #31a86c
}
.course-project-panel-course ul li .top .routine[data-v-d1c115ee] {
color: #ff902e
}
.course-project-panel-course ul li .top .routine-line[data-v-d1c115ee] {
background-color: #ff902e
}
.course-project-panel-course ul li .top .routine-btn[data-v-d1c115ee] {
background-color: #fac6a1;
border: 0 solid #0054f0 !important
}
.course-project-panel-course ul li .top .routine-btn[data-v-d1c115ee]:hover {
border: none;
background-color: #ff902e
}
.course-project-panel-course ul li .top .ten[data-v-d1c115ee] {
color: #31a89b
}
.course-project-panel-course ul li .top .ten-line[data-v-d1c115ee] {
background-color: #31a89b
}
.course-project-panel-course ul li .top .ten-btn[data-v-d1c115ee] {
background-color: #7fc7c0;
border: 0 solid #0054f0 !important
}
.course-project-panel-course ul li .top .ten-btn[data-v-d1c115ee]:hover {
border: none;
background-color: #31a89b
}
.course-project-panel-course ul li .top .double[data-v-d1c115ee] {
color: #ffc343
}
.course-project-panel-course ul li .top .double-line[data-v-d1c115ee] {
background-color: #ffc343
}
.course-project-panel-course ul li .top .double-btn[data-v-d1c115ee] {
background-color: #fbd78b;
border: 0 solid #0054f0 !important
}
.course-project-panel-course ul li .top .double-btn[data-v-d1c115ee]:hover {
border: none;
background-color: #ffc343
}
.course-project-panel-course ul li .top .nike[data-v-d1c115ee] {
color: #439bff
}
.course-project-panel-course ul li .top .nike-line[data-v-d1c115ee] {
background-color: #439bff
}
.course-project-panel-course ul li .top .nike-btn[data-v-d1c115ee] {
background-color: #8abffc;
border: 0 solid #0054f0 !important
}
.course-project-panel-course ul li .top .nike-btn[data-v-d1c115ee]:hover {
border: none;
background-color: #439bff
}
.course-project-panel-course ul li .vip-bottom[data-v-d1c115ee] {
background: url(/img/aa0b646cf0cc7.png) 0 0 no-repeat
}
.course-project-panel-course ul li .routine-bottom[data-v-d1c115ee] {
background: url(/img/3470c0d56c173.png) 0 0 no-repeat
}
.course-project-panel-course ul li .ten-bottom[data-v-d1c115ee] {
background: url(/img/4f46d3890b42b.png) 0 0 no-repeat
}
.course-project-panel-course ul li .double-bottom[data-v-d1c115ee] {
background: url(/img/fe92e6bc958a3.png) 0 0 no-repeat
}
.course-project-panel-course ul li .nike-bottom[data-v-d1c115ee] {
background: url(/img/9da1215eca6e9.png) 0 0 no-repeat
}
.course-project-panel-course ul li .bottom[data-v-d1c115ee] {
width: 256px;
height: 268px;
color: #1b1b1b;
border-radius: 10px;
padding: 46px 28px 0;
position: absolute;
left: 0;
top: -28px;
opacity: 0;
transform: scale(1);
transition-duration: .5s
}
.course-project-panel-course ul li .bottom .title[data-v-d1c115ee] {
font-size: 23px;
padding-bottom: 24px
}
.course-project-panel-course ul li .bottom .describe[data-v-d1c115ee] {
font-size: 14px
}
.course-project-panel-course ul li .bottom .line[data-v-d1c115ee] {
width: 24px;
height: 4px;
background-color: #fff;
margin: 15px 0 30px;
border-radius: 50px
}
.course-project-panel-course ul li .bottom .bottom-btn[data-v-d1c115ee] {
width: 80%;
border: none;
background-color: hsla(0, 0%, 100%, .5);
font-size: 13px;
height: 40px;
color: #0c301e;
text-shadow: 0 3px 20px #3c6751;
text-align: center
}
.course-project-panel-course ul li .bottom .bottom-btn[data-v-d1c115ee]:hover {
background-color: #fff
}
.course-project-panel-course ul li[data-v-d1c115ee]:last-child {
border-right: none
}
.course-project-panel-course ul li:hover .top[data-v-d1c115ee] {
opacity: 0;
transition-duration: .5s
}
.course-project-panel-course ul li:hover .bottom[data-v-d1c115ee] {
transform: scale(1.05);
opacity: 1;
transition-duration: 1s
}










































































































看不太懂
?(根据相关法律法规,相关内容已被屏蔽。)