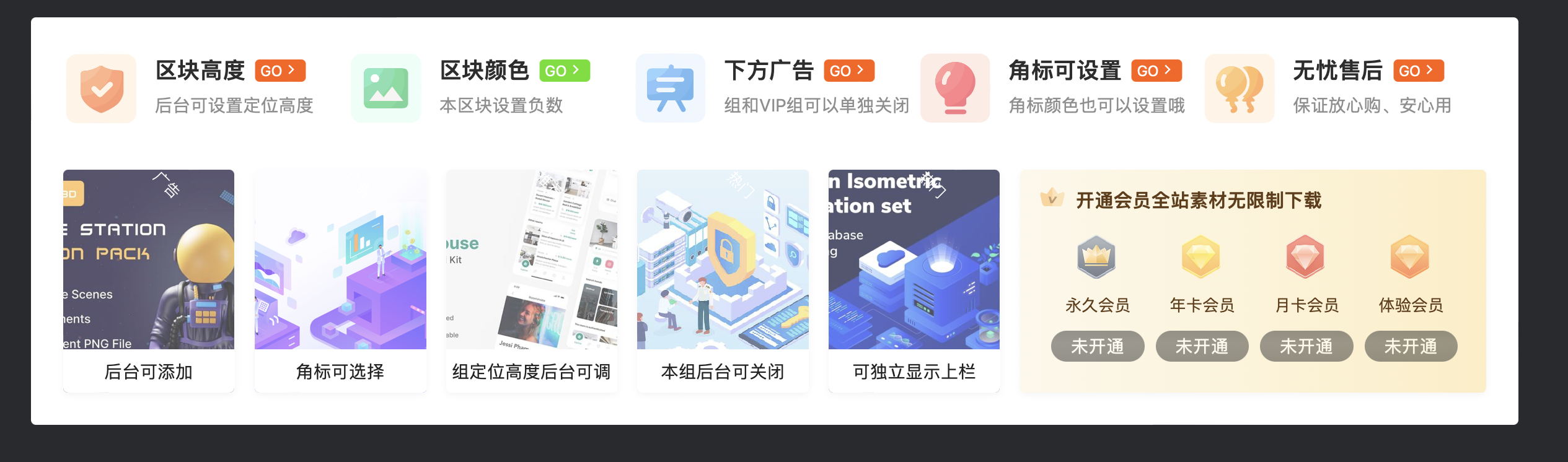
效果图

右侧vip可以自动识别是否开通会员,附件下载并上传到网站根目录
以下代码放入后台-模块管理-自定义
<!-- 区块代码 开始 -->
<div id="home-row-qukuai" class=" home_row home_row_1 module-qukuai " style="background-color:;">
<div class="wrapper">
<div class="home-row-left content-area ">
<div class="sort b2-radius" style="margin-top:0px ;">
<ul class="sort-config">
<li>
<div class="sort-config-item">
<img class="sort-config-icon" src="/img/2022040407423076.svg" alt="" />
<a href="https://www.xgbke.com/" target="_blank"><p class="sort-config-title">区块高度
<span class="go" style="background-color: #ff6000;">GO<i class="b2font b2-arrow-right-s-line"></i></span>
</p> </a>
<span class="sort-config-desc">后台可设置定位高度</span>
</div></li> <li>
<div class="sort-config-item">
<img class="sort-config-icon" src="/img/2022040407423033.svg" alt="" />
<a href="https://www.xgbke.com/" target="_blank"><p class="sort-config-title">区块颜色
<span class="go" style="background-color: #5de000;">GO<i class="b2font b2-arrow-right-s-line"></i></span>
</p> </a>
<span class="sort-config-desc">本区块设置负数例如-60px</span>
</div></li> <li>
<div class="sort-config-item">
<img class="sort-config-icon" src="/img/2022040407422988.svg" alt="" />
<a href="https://www.xgbke.com/" target="_blank"><p class="sort-config-title">下方广告
<span class="go" style="background-color: #ff6000;">GO<i class="b2font b2-arrow-right-s-line"></i></span>
</p> </a>
<span class="sort-config-desc">组和VIP组可以单独关闭</span>
</div></li> <li>
<div class="sort-config-item">
<img class="sort-config-icon" src="/img/2022040407422990.svg" alt="" />
<a href="https://www.xgbke.com/" target="_blank"><p class="sort-config-title">角标可设置
<span class="go" style="background-color: #ff6000;">GO<i class="b2font b2-arrow-right-s-line"></i></span>
</p> </a>
<span class="sort-config-desc">角标颜色也可以设置哦</span>
</div></li> <li>
<div class="sort-config-item">
<img class="sort-config-icon" src="/img/2022040407422937.svg" alt="" />
<a href="https://www.xgbke.com/" target="_blank"><p class="sort-config-title">无忧售后
<span class="go" style="background-color: #ff6000;">GO<i class="b2font b2-arrow-right-s-line"></i></span>
</p> </a>
<span class="sort-config-desc">保证放心购、安心用</span>
</div></li> </ul>
<div class="sort-blocks">
<div class="bt-body">
<div class="containerrr">
<div class="onecad-quk-carousel">
<div class="itemss">
<a class="card_ZQsT- b2-radius" href="https://www.xgbke.com/" target="_blank">
<img src="/img/1646645863-a756b411d8cfd69.jpg">
<div class="title_3qCGt">后台可添加</div>
<div class="tipss jiaobiao_color6">广告</div>
</a><a class="card_ZQsT- b2-radius" href="https://www.xgbke.com/" target="_blank">
<img src="/img/1628154884-a96bf386ea68fd1.png">
<div class="title_3qCGt">角标可选择</div>
<div class="tipss jiaobiao_color6">广告</div>
</a><a class="card_ZQsT- b2-radius" href="https://www.xgbke.com/" target="_blank">
<img src="/img/1648712370-d59a15461c78f74.jpeg">
<div class="title_3qCGt">组定位高度后台可调整</div>
<div class="tipss jiaobiao_color4">推荐</div>
</a><a class="card_ZQsT- b2-radius" href="https://www.xgbke.com/" target="_blank">
<img src="/img/1647488870-6fa6b58b4b1b751.jpg">
<div class="title_3qCGt">本组后台可关闭</div>
<div class="tipss jiaobiao_color3">热门</div>
</a><a class="card_ZQsT- b2-radius" href="https://www.xgbke.com/" target="_blank">
<img src="/img/1634631547-a03889872f26e97.jpg">
<div class="title_3qCGt">可独立显示上栏</div>
<div class="tipss jiaobiao_color3">热门</div>
</a> </div>
</div>
</div>
</div>
<div class="srot-mine b2-radius">
<i class="srot-mine-bg"></i>
<div class="sort-mine-wrap">
<div class="srot-mine-tit">
<img src="https://img.onecad.cn/wp-content/uploads/2022/01/20220114064641724.svg" alt="" class="srot-mine-ava" />
<span>开通会员全站素材无限制下载</span>
</div>
<div id="userDisplayName" class="srot-mine-vips">
<!-- 永久会员 -->
<a href="./vips" target="_blank" class="sort-vips-item"> <img class="sort-vips-icon" src="//s.ibaotu.com/next/img/new/person.b254.png" alt=""> <p class="sort-vips-tit">永久会员</p> <p class="sort-vips-tit2"><span class="sort-vips-tit2-kt" v-if="userData && userData.lv.vip.lv == 'vip3'">已开通</span><span class="sort-vips-tit2-wk" v-else>未开通</span></p> </a>
<!-- 一年会员 -->
<a href="./vips" target="_blank" class="sort-vips-item"> <img class="sort-vips-icon" src="//s.ibaotu.com/next/img/new/ep.4814.png" alt=""> <p class="sort-vips-tit">年卡会员</p> <p class="sort-vips-tit2"><span class="sort-vips-tit2-kt" v-if="userData && userData.lv.vip.lv == 'vip2'">已开通</span><span class="sort-vips-tit2-wk" v-else>未开通</span></p> </a>
<!-- 月费会员 -->
<a href="./vips" target="_blank" class="sort-vips-item"> <img class="sort-vips-icon" src="//s.ibaotu.com/next/img/new/create.503f.png" alt=""> <p class="sort-vips-tit">月卡会员</p> <p class="sort-vips-tit2"><span class="sort-vips-tit2-kt" v-if="userData && userData.lv.vip.lv == 'vip1'">已开通</span><span class="sort-vips-tit2-wk" v-else>未开通</span></p> </a>
<!-- 体验会员 -->
<a href="./vips" target="_blank" class="sort-vips-item index-bjq-a"><img class="sort-vips-icon" src="//s.ibaotu.com/next/img/new/design.16dc.png" alt=""><p class="sort-vips-tit index-bjq-txt">体验会员</p><p class="sort-vips-tit2"><span class="sort-vips-tit2-kt" v-if="userData && userData.lv.vip.lv == 'vip0'">已开通</span><span class="sort-vips-tit2-wk" v-else>未开通</span></p></a>
</div> </div>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- 区块代码结束 -->以下代码放入css样式
/*区块*/.sort {
position: relative;
z-index: 3;
padding: 26px;
background: #fff;
/* border: 1px solid #797c80; */ /* -webkit-box-shadow: 0 40px 75px 0 rgba(57,60,67,.08); */ /* box-shadow: 0 40px 75px 0 rgba(57,60,67,.08); */ -webkit-backdrop-filter: blur(10px);
backdrop-filter: blur(10px);
}
.sort-config {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-pack: justify;
-ms-flex-pack: justify;
justify-content: space-between;
}
.main {
width: 1410px;
margin: 0 auto;
padding-bottom: 40px;
}
.sort-config>li {
-webkit-box-flex: 1;
-ms-flex: 1;
flex: 1;
overflow: hidden;
height: 100%;
}
.ibanner-tips-float {
position: absolute;
top: -70px;
left: 1096px;
z-index: 24;
}
.sort-config-item {
display: block;
height: 100%;
}
.sort-config-item img {
float: left;
width: 62px;
height: 62px;
margin-right: 12px;
}
.sort-config-title {
line-height: 34px;
font-size: 18px;
font-weight: 600;
color: #2d2d2d;
-webkit-transition: .3s;
transition: .3s;
}
.sort-config-desc {
float: left;
line-height: 22px;
font-size: 14px;
color: #8e8e8e;
}
.sort-blocks {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-pack: justify;
-ms-flex-pack: justify;
justify-content: space-between;
height: 100%;
margin-top: 35px;
}
.sort-blocks-item {
position: relative;
overflow: hidden;
width: 214px;
height: 100%;
background: #f7f9fa;
border-radius: 14px;
}
.sort-blocks-item .blocks-item-wrap {
-webkit-transition: .3s;
transition: .3s;
-webkit-filter: none;
filter: none;
}
.sort-blocks-icon {
display: block;
width: 60px;
height: 47px;
margin: 18px auto 15px;
background-repeat: no-repeat;
background-size: cover;
}
.sort-blocks-title {
line-height: 22px;
font-size: 22px;
font-weight: 600;
color: #2d2d2d;
letter-spacing: 1px;
text-align: center;
}
.sort-mine-wrap img {
display: flex;
width: auto;
}
.sort-config-title .go {
border-radius: 4px;
color: #ffffff;
font-size: 13px;
-webkit-transform: scale(.9);
-ms-transform: scale(.9);
transform: scale(.9);
font-weight: normal;
padding: 2px 5px;
position: absolute;
line-height: 15px;
margin-left: 5px;
cursor: pointer;
text-transform: uppercase;
vertical-align: middle;
margin-top: 7px;
}
.sort-blocks-item .blocks-hover, .sort-blocks-item .blocks-hover-title {
position: absolute;
top: 0;
width: 100%;
color: #fff;
text-align: center;
line-height: 22px;
}
.sort-blocks-item .blocks-hover {
left: 0;
height: 100%;
padding-top: 22px;
font-size: 14px;
background: rgba(0,0,0,.4);
-webkit-transition: .3s;
transition: .3s;
opacity: 0;
}
.sort-blocks-item .blocks-hover-tit {
line-height: 18px;
font-size: 18px;
}
.sort-blocks-item .blocks-hover-line {
width: 158px;
height: 1px;
margin: 12px auto 8px;
background: -webkit-gradient(linear,left top,right top,from(hsla(0,0%,100%,0)),color-stop(30%,hsla(0,0%,100%,.7)),color-stop(70%,hsla(0,0%,100%,.7)),to(hsla(0,0%,100%,.1)));
background: linear-gradient(90deg,hsla(0,0%,100%,0),hsla(0,0%,100%,.7) 30%,hsla(0,0%,100%,.7) 70%,hsla(0,0%,100%,.1));
}
.srot-mine {
position: relative;
width: 376px;
background: -webkit-gradient(linear,left top,right top,from(#fdf8eb),to(#feeec3));
background: linear-gradient(90deg,#fdf8eb,#feeec3);
height: 180px;
box-shadow: 0 2px 5px 0 rgb(0 0 0 / 4%);
}
.srot-mine-bg {
position: absolute;
top: 13px;
right: -13px;
width: 118px;
height: 78px;
background: url(./img/sort_zuanshi.png) no-repeat;
background-size: cover;
}
.sort-mine-wrap {
position: absolute;
left: 0;
top: 0;
z-index: 1;
width: 100%;
height: 100%;
padding: 12px 16px 15px;
}
.srot-mine-tit {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
line-height: 25px;
}
.srot-mine-ava {
width: 20px;
height: 20px;
border-radius: 50%;
}
.srot-mine-tit>span {
margin-left: 9px;
font-size: 15px;
font-weight: 600;
color: #613c14;
}
.srot-mine-vips {
display: flex;
-webkit-box-pack: justify;
justify-content: space-between;
width: 337px;
margin: 15px 0px 5px;
}
.sort-vips-item {
display: block;
-webkit-box-flex: 1;
-ms-flex: 1;
flex: 1;
text-align: center;
}
.sort-vips-icon {
display: block;
width: 32px;
height: 36px;
margin: 0 auto;
-webkit-transition: .3s;
transition: .3s;
margin-left: 30px;
}
.sort-vips-tit {
margin: 15px 0px;
line-height: 12px;
font-size: 13px;
color: #613c14;
margin-left: 10px;
}
.sort-vips-tit2-kt {
margin-top: 10px;
line-height: 12px;
display: flex;
justify-content: center;
align-items: center;
height: 25px;
color: #ffffff;
border-radius: 33px;
margin-right: 10px;
font-size: 14px;
background-image: linear-gradient(90deg,#ffc046,#ff7d04);
margin: 10px 0px 0px 9px;
}
.sort-vips-tit2-wk {
margin-top: 10px;
line-height: 12px;
display: flex;
justify-content: center;
align-items: center;
height: 25px;
color: #ffffff;
border-radius: 33px;
margin-right: 10px;
font-size: 14px;
opacity: 0.5;
background: linear-gradient(to bottom, #323232 0%, #3F3F3F 40%, #1C1C1C 150%), linear-gradient(to top, rgba(255,255,255,0.40) 0%, rgba(0,0,0,0.25) 200%); background-blend-mode: multiply;
margin: 10px 0px 0px 9px;
}
.bt-body {
padding-bottom: 0px;
background: transparent;
width: calc(100% - 376px);
}
.b-boxs .video .s-pic{height: 189px;}
.b-boxs .video .video-view {height: 186px;width: 337px; overflow: hidden; cursor: pointer;display: block;}
.b-boxs .video:hover .video-view .img-none{display: none;}
.b-boxs .video .video-view video{width: 337px;}
.b-boxs .video:hover .video-view video{display: block;}
.b-boxs .video .mark{height: 189px; display: none;}
.b-boxs .video:hover .mark{display: none;}
.b-boxs .video .v-down{
position: absolute;
top: 12px;
left: 57%;
z-index: 2;
margin-left: 65px;
padding-left: 21px;
width: 45px;
height: 31px;
border-radius: 2px;
background: url(./img/video.png) -8px -77px no-repeat #007aff;
color: #fff;
font-size: 20px;
font-size: 14px;
line-height: 31px;
opacity: 0;
cursor: pointer;
-moz-opacity: 0;
-khtml-opacity: 0;
}
.b-boxs .video .v-down:hover {
background: url() -5px -77px no-repeat #6e91e6;
}
.b-boxs .video .v-collect{
width: 31px;
height: 31px;
line-height: 31px;
position: absolute;
left: 58%;
top: 12px;
margin-left: 23px;
color: #333;
font-size: 20px;
border-radius: 2px;
z-index: 2;
background: url(./img/video.png) -11px 5px no-repeat #fff;
padding-left: 0px;
cursor: pointer;
filter: alpha(opacity=0);
ilter: alpha(opacity=0);
-moz-opacity: 0;
-khtml-opacity: 0;
opacity: 0;
font-size: 17px;
letter-spacing: 7px;
}
.b-boxs .video:hover .v-collect,.b-boxs .video:hover .v-down{
filter: alpha(opacity=1);
ilter: alpha(opacity=1);
-moz-opacity: 1;
-khtml-opacity: 1;
opacity: 1;
}
.b-boxs .video .chosed{
background: url(./img/video.png) -11px -36px no-repeat #fff;
}
.b-boxs .video .title {
position: absolute;
bottom: 0px;
left: 0px;
width: 316px;
height: 30px;
line-height: 30px;
color: #ffffff;
text-align: left;
z-index: 1;
overflow: hidden;
white-space: nowrap;
-o-text-overflow: ellipsis;
text-overflow: ellipsis;
font-size: 12px;
background: #00000075;
background-color: #1677ff00;
background-image: linear-gradient(-90deg, #00000000, #000000);
}
.b-box .audio-box {
width: 340px;
height: 160px;
float: left;
margin-right: 16px;
margin-bottom: 16px;
margin-top: 0px;
position: relative;
overflow: hidden;
box-shadow: 0 0px 9px rgba(0,0,0,.1);
background: #ffffff;
box-shadow: 0 4px 10px rgba(0,0,0,0.1);
border-radius: 10px;
}
.b-boxs .video:hover .video-bq,.b-boxs .video:hover .title{
display: none;
}
.b-boxs .video:hover .mc-bottom{
display:none;
}
.b-boxs .video .mc-bottom{
display: inline-block;
position: absolute;
width: 100%;
height: 32%;
left: 0;
bottom: 0;
background: #000;
opacity: .4 \9 \0;
background: -moz-linear-gradient(bottom, rgba(0, 0, 0, .4) 0, transparent 100%);
background: -webkit-gradient(linear, bottom, top, color-stop(0, rgba(0, 0, 0, .4)), color-stop(100%, transparent));
background: -webkit-linear-gradient(bottom, rgba(0, 0, 0, .4) 0, transparent 100%);
background: -o-linear-gradient(bottom, rgba(0, 0, 0, .4) 0, transparent 100%);
background: -ms-linear-gradient(bottom, rgba(0, 0, 0, .4) 0, transparent 100%);
background: -webkit-gradient(linear, left bottom, left top, from(rgba(0, 0, 0, .4)), to(transparent));
background: -webkit-gradient(linear, left bottom, left top, color-stop(0, rgba(0, 0, 0, .4)), to(transparent));
background: -webkit-gradient(linear, left bottom, left top, color-stop(0, rgba(0, 0, 0, .4)), to(transparent));
background: -webkit-gradient(linear, left bottom, left top, color-stop(0, rgba(0, 0, 0, .4)), to(transparent));
background: -webkit-gradient(linear, left bottom, left top, color-stop(0, rgba(0, 0, 0, .4)), to(transparent));
background: linear-gradient(to top, rgba(0, 0, 0, .4) 0, transparent 100%);
filter: progid:DXImageTransform.Microsoft.gradient(GradientType=0, startColorstr=#000000, endColorstr=#ffffff);
-ms-filter: "progid:DXImageTransform.Microsoft.gradient (GradientType=0, startColorstr=#000000, endColorstr=#ffffff)";
}
.good-ppt {
width: 100%;
}
.topic-title {
height: 41px;
color: #484747;
text-align: left;
}
.wlimits {
margin-right: -59px;
}
.topic-title .jptitle {
display: inline-block;
width: 280px;
color: #000;
letter-spacing: 2px;
font-size: 24px;
}
.topic-title .jptitle .shiping {
display: inline-block;
width: 87px;
height: 63px;
background: url(../image/tb.png) 0px -345px no-repeat;
vertical-align: -23px;
}
.topic-title ul {
display: inline-block;
float: right;
}
.topic-title ul li {
display: inline-block;
}
.topic-title ul li a {
display: inline-block;
margin-right: 6px;
padding: 0 10px;
height: 35px;
/* border: 1px solid #e5e5e5; */ /* background: #fff; */ color: #606060;
font-size: 14px;
line-height: 35px;
}
.topic-title ul li em {
display: inline-block;
height: 14px;
width: 1px;
background: #b7b7b7;
vertical-align: -2px;
}
.b-boxs {
margin-right: -16px;
overflow: hidden;
}
.b-boxs .s-box {
width: 337px;
height: auto;
float: left;
margin-right: 19px;
margin-bottom: 36px;
position: relative;
overflow: hidden;
box-shadow: 0 3px 9px rgba(0,0,0,.1);
background: #ffffff;
}
.b-boxs .s-box .s-pic {
width: 100%;
height: 407px;
}
.lazy {
display: block;
width: 100%;
height: 100%;
}
@media screen and (max-width: 768px){
.flickity-enabled.is-draggable {
margin-top: 0px;
}
}
.b2-menu-4 .sub-menu-0 li ul a:hover {
font-weight: 500;
border-radius: 3px;
color: #ff416c;
}
.b2-menu-4 .sub-menu-0 li ul a {
font-size: 16px;
font-weight: 400;
color: #333333;
padding: 8px 0;
display: flex;
align-items: center;
margin-top: 0px;
}
.containerrr { margin: 0px auto;width:100%; }
@media screen and (max-width: 1366px) {
.containerrr {
margin: 0px auto;
width: 830px;
}
.srot-mine {
width: 355px;
}
}
.containerrr .itemss a {
display: inline-block;
margin-right: 16px;
width: calc(20% - 16px);
height: 180px;
text-align: center;
}
.card_ZQsT- {
height: 192px;
width: 128px;
display: inline-block;
vertical-align: top;
cursor: pointer;
white-space: normal;
box-shadow: 0 2px 5px 0 rgb(0 0 0 / 4%);
background: #FFFFFF;
overflow: hidden;
position: relative;
box-sizing: border-box;
padding: 0px 0 16px 0;
margin-right: 16px;
text-decoration: none;
transition: all 0.3s;
}
.card_ZQsT-:hover {
display: inline-block;
vertical-align: top;
cursor: pointer;
white-space: normal;
box-shadow: 0 2px 5px 0 rgb(0 0 0 / 4%);
background: #FFFFFF;
overflow: hidden;
position: relative;
box-sizing: border-box;
padding: 0px 0 16px 0;
margin-right: 16px;
text-decoration: none;
transform: translateY(-3px);
}
.card_img{
display: block;
height: 180px;
}
.card_ZQsT- .title_3qCGt {
font-size: 14px;
color: #222222;
height: 35px;
background-color: #fff;
line-height: 35px;
width: 100%;
position: absolute;
display: block;
margin-top: -35px;
}
.card_ZQsT- img{
height: 180px;
width: 100%;
}
.card_ZQsT- .year-tag_3Iqeg {
height: 19px;
min-width: 52px;
width: fit-content;
max-width: 100%;
overflow: hidden;
position: absolute;
top: 6px;
left: 6px;
text-align: center;
line-height: 19px;
font-size: 12px;
color: #FFFFFF;
box-sizing: border-box;
padding: 0 8px;
border-radius: 10px;
}
.huodong{background:#0693e3}
.remen{background:#fcb900}
.jingping{background:#cf2e2e}
.guanggao{background:#00d084}
.tuijain{background:#ff6900}
.yuliu{background:#0693e3}
.onecad-quk-carousel .itemss {
white-space: nowrap;
width: 100%;
display: flex;
-webkit-overflow-scrolling: touch;
-webkit-box-pack: justify;
-moz-box-pack: justify;
justify-content: space-between;
}
.onecad-quk-carousel .itemss::-webkit-scrollbar {
display: none;
}以下代码放入child.js
//首页是否购买VIP判断开始
var qukuai = new Vue({
el:'.sort-mine-wrap',
data:{
},
computed:{
userData(){
return this.$store.state.userData;
}
}
})
//首页是否购买VIP判断结束






































































































按照方法居然没有成功。
因为不能发图。所以没办法讲出来
很不错的网站 来学习。。
这动态搜索模块也可以 https://www.lsenyu.cn/5156.html
https://www.lsenyu.cn/5156.html
我说的是图片会员模块那个
有一种沉默不叫无言以对,叫懒得理你。
我希望我能有一点点的时间,来治愈日益强烈的疼痛。