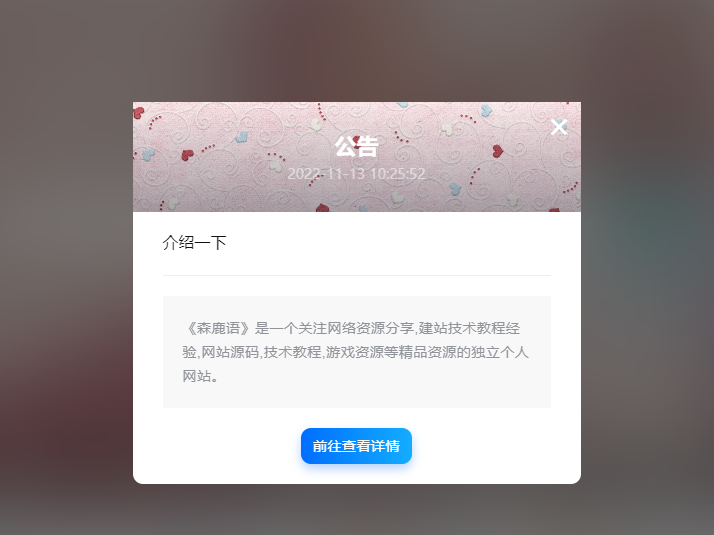
效果图

放入主题的style.css文件中,或自行引入。
Css代码:
.gg-box .modal-content {
width: 28rem;
overflow: hidden
margin-top: 0;
}
.gg-box-title .gg-title {
width: 100%;
text-align: center;
padding: 0!important;
}
.modal-content .gg-box-title h2 {
font-size: 22px;
margin-bottom: 0;
text-align: center;
font-weight:bold;
}
.gg-box-title .gg-title span {
font-size: 14px;
color: rgba(255, 255, 255, 0.5);
}
.title-bg {
border: 0;
}
.modal-content .gg-title {
padding: 20px 30px 0px 30px;
}
.modal-content .gg-title a {
font-size: 16px;
border-bottom: 1px solid #eee;
padding-bottom: 20px;
display: block;
font-family: Arial;
text-decoration:none
}
.modal-content .gg-desc {
padding: 20px 30px;
font-size: 14px;
letter-spacing: .5px;
padding-bottom: 0;
}
.modal-content .gg-desc p {
color: #909399;
font-family: Arial;
background: #f8f8f8;
padding: 20px;
line-height: 24px;
}
.gg-button a {
border: 0;
display: inline-block;
padding: 8px 12px;
font-size: 14px;
line-height: 20px;
letter-spacing: .5px;
background-color: #206aff;
background-image: -webkit-gradient(linear, left top, right top, from(#006eff), to(#13adff));
background-image: -webkit-linear-gradient(left, #006eff, #13adff);
background-image: -o-linear-gradient(left, #006eff 0, #13adff 100%);
background-image: linear-gradient(90deg, #006eff, #13adff);
-webkit-box-shadow: 0 5px 10px 0 rgb(16 110 253 / 30%);
box-shadow: 0 5px 10px 0 rgb(16 110 253 / 30%);
}






































































































感谢分享
阳光灼热,数不尽夏日繁华;蝉鸣幽幽,道不完苦辣酸甜。