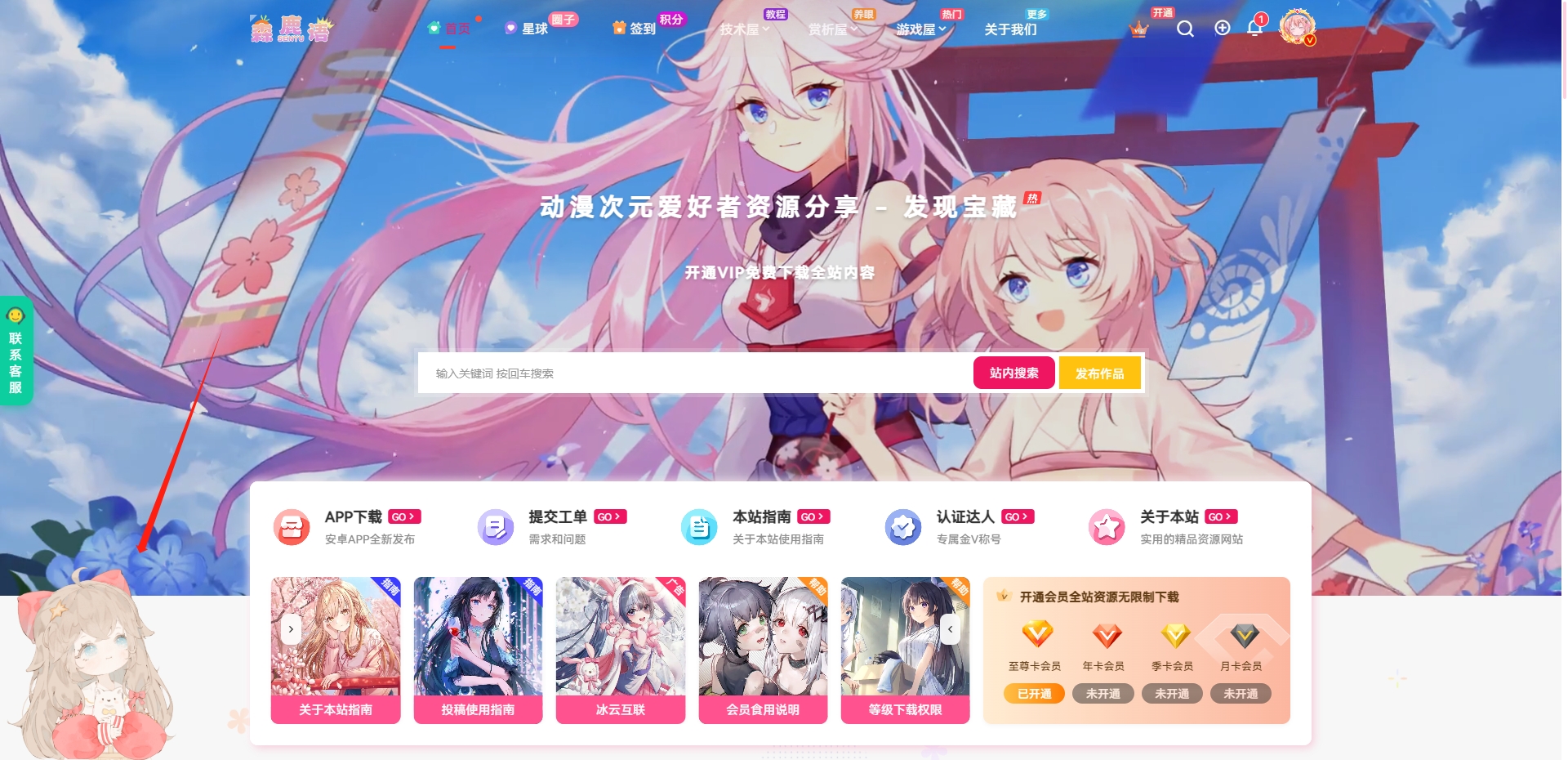
look,同款左下角的成果~

教程开始
- 下载解压包,上传到你的 主题目录 上。
- 然后复制下面代码 保存到 主题目录的 footer.php文件 放在</body>的下面,并修改成你的live2d路径
<!--live2d-->
<script src="/wp-content/themes/b2/live2d/TweenLite.js"></script>
<script src="/wp-content/themes/b2/live2d/live2dcubismcore.min.js"></script>
<script src="/wp-content/themes/b2/live2d/pixi.min.js"></script>
<script src="/wp-content/themes/b2/live2d/cubism4.min.js"></script>
<link href="/wp-content/themes/b2/live2d/pio.css" rel="stylesheet" type="text/css"/>
<script src="/wp-content/themes/b2/live2d/pio.js"></script>
<script src="/wp-content/themes/b2/live2d/pio_sdk4.js"></script>
<script src="/wp-content/themes/b2/live2d/load.js"></script>- 再修改live2d中的load.js文件 40,41 行代码,并修改成你的live2d路径
"/wp-content/themes/b2/live2d/Diana/Diana.model3.json",
"/wp-content/themes/b2/live2d/Ava/Ava.model3.json",改为你上传的链接地址。完成
一些其他事项,使用后你会发现,当你鼠标移动到文章或其他什么地方的时候,嘉然上面的气泡会显示:
你想要了解更多”xxxxxx”吗?
哪怕xxx是空字符串,也会显示成:你想要了解更多””吗?
所以如果你想修改的话,可以去live2D文件夹下的pio.js里面增加对应的判断 ,也可以删掉前缀和后缀文字
//增加判定,当移动到链接上,innerText不为空的时候才冒泡,并且删掉了前缀和后缀
if(this.innerText!="")
{ //modules.render("想了解一下 %t 吗?".replace(/%t/, "“" + this.innerText + "”")
modules.render("%t".replace(/%t/, this.innerText )); }删除右侧功能按键
看板娘右侧 5 个按键中的第 4 个用以切换暗黑模式,该按键目前无法得到很好的支持。如果你想删除该按键,可在 pio.css 中搜索 .pio-action .pio-night 并添加 display: none; 声明。
如果你想删除右侧所有按键,可以在 pio.css 中添加 .pio-action{display:none !important;} 来解决。











































































































DevTools 无法加载 SourceMap: 这是什么原因捏
人生在世不称意,不如自挂东南枝
??? 怎么老让我刷新啊
啥0 0
?
????
??
大本钟下送快递——上面摆,下面寄。
然然[g=13sy]
可耐[g=15sy]