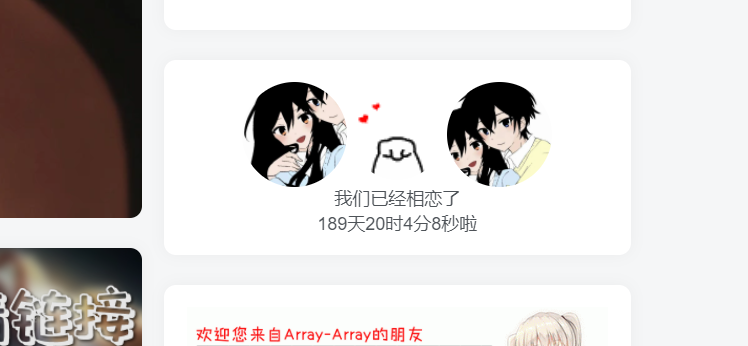
截图

在外观——自定义——小工具——侧边栏——自定义HTML添加以下代码
<div id="lovexhj" style="width: 100%; height: 100px; text-align: center; font-size: 1rem;">
<div id="lovexhjImage" style="width: 220px; margin: 0 auto;">
<!-- 左边的头像 -->
<img src="https://q1.qlogo.cn/g?b=qq&nk=304915556&s=640" alt="love" style="width: 60px; border-radius: 50%;">
<!-- 中间的图片 -->
<img src="https://blog.nutssss.cn/wp-content/uploads/2020/02/1582858549-lovexhjlogo.gif" alt="love" style="width: 60px; border-radius: 50%;">
<!-- 右边的头像 -->
<img src="https://q1.qlogo.cn/g?b=qq&nk=1656071287&s=640" alt="love" style="width: 60px; border-radius: 50%;">
</div>
<p id="lovexhjSitetime" style="font-size: 0.8rem;"></p>
<script language=javascript>
function lovexhjSitetime() {
window.setTimeout("lovexhjSitetime()", 1000);
var seconds = 1000
var minutes = seconds * 60
var hours = minutes * 60
var days = hours * 24
var years = days * 365
var today = new Date()
var todayYear = today.getFullYear()
var todayMonth = today.getMonth()
var todayDate = today.getDate()
var todayHour = today.getHours()
var todayMinute = today.getMinutes()
var todaySecond = today.getSeconds()
// 时间设置
var t1 = Date.UTC(2018, 11, 19, 00, 00, 00)
var t2 = Date.UTC(todayYear, todayMonth, todayDate, todayHour, todayMinute, todaySecond)
var diff = t2 - t1
var diffYears = Math.floor(diff / years)
var diffDays = Math.floor((diff / days) - diffYears * 365)
var diffHours = Math.floor((diff - (diffYears * 365 + diffDays) * days) / hours)
var diffMinutes = Math.floor((diff - (diffYears * 365 + diffDays) * days - diffHours * hours) / minutes)
var diffSeconds = Math.floor((diff - (diffYears * 365 + diffDays) * days - diffHours * hours -
diffMinutes * minutes) / seconds)
document.getElementById("lovexhjSitetime").innerHTML = "我们相恋了" + diffYears + "年" + diffDays + "天" +
diffHours + "小时" + diffMinutes + "分钟" + diffSeconds + "秒啦"
}
lovexhjSitetime()
</script>
</div>
使用方法
html的代码直接在wordpress后台 – 外观 – 小工具 ,然后添加一个自定义html的小工具把代码复制进去就行啦!
更改时间的代码位置与头像的位置我已经标注出来啦,调用的是QQ头像的接口
https://q1.qlogo.cn/g?b=qq&nk=您的QQ号&s=640
只需要更改一下QQ账号即可,大小不用管已经设置好啦!









































































































;;;klkl
无论在任何时代,所谓的规则都是由被视为神者所制定的。
我喝过你喝的西北风,这算不算很穷。