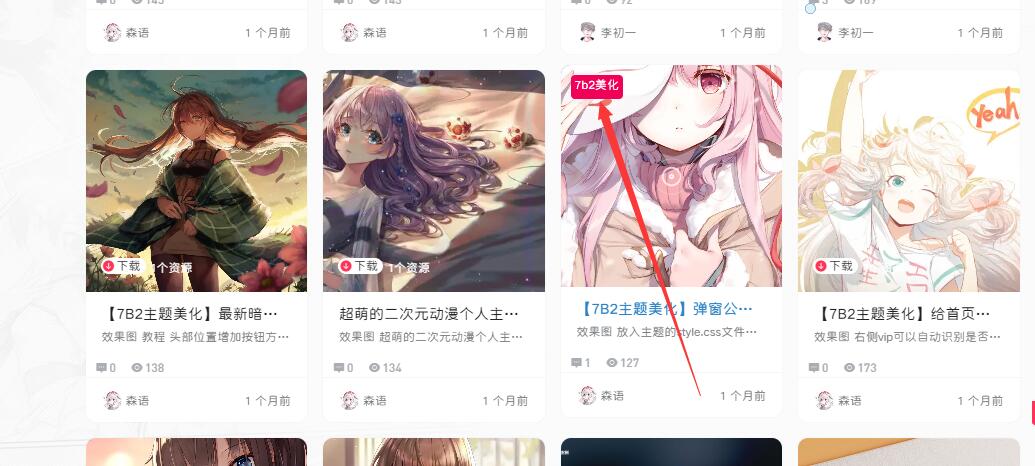
效果截图

角标底色同步你站点
css样式
.post-1 a.post-list-cat-item {
background: var(--b2color);
color: #fff!important;
padding: 4px;
line-height: 12px;
border-radius: 4px;
}
.post-list-meta-box {
justify-content: space-between;
margin: 0px;
color: #AAAEB3;
}
.post-list-cat {
font-size: 12px;
margin: 10px;
top: 0px;
position: absolute;
z-index: 2;
display: none;
}
.post-list .b2_gap .post-list-item :hover .post-list-cat{
display: block;
}










































































































但是这样 列表的样式就变了
失去记忆的遗迹只是森语 森语 AM 闪亮明星 等级:至尊卡会员等级:异界主宰 6 个月前 青枫江上秋帆远,白帝城边古木疏。尊空壳。
为者常成,行者常至。
网站美化很漂亮,请问有没有详细的b2主题美化教程呢?
大丈夫立世无所畏惧。
erasdas
在走廊上跌倒会流鼻血,在人生中跌倒会流眼泪。
渐渐知道了洸的事情,洸讨厌芹菜,喜欢猫,只是嘴不饶人,其实很温柔。
愿你晴雨无伤。
世上人外有人,但是偶尔也该看看下面,他也许已经追到脚边了。
己所不欲,勿施于人
汝真是个烂好人
看看
你是我羽翼下的风。
星影落九天, 鱼雁舞千弦。但为君沉吟,孤鸿醉尘烟。
你是我羽翼下的风。
对我而言,只是短短的五百年。对他而言,却是数之不尽的轮回!
青枫江上秋帆远,白帝城边古木疏。